Мультиязычность в WordPress. Плагин Polylang.
Плагин Polylang позволяет достаточно просто реализовать мультиязычность для WordPress. Процесс настройки плагина состоит из следующих шагов (настроим два языка русский и английский):
1. Скачиваем и активируем плагин.
В левом боковом меню появится ссылка на настройки плагина.

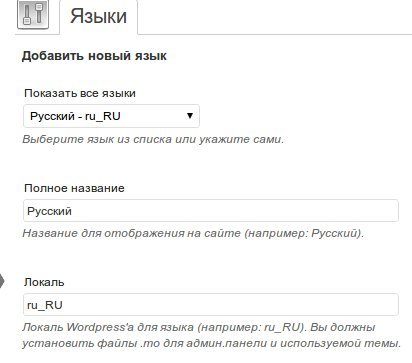
2. Зададим нужные нам языки. Заходим в настройки плагина «Языки» и добавляем поочередно русский, а затем английский язык.

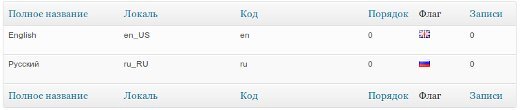
В результате чуть справа вы увидите список имеющихся языков.

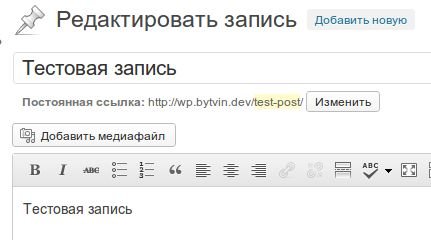
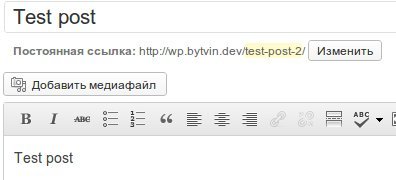
3. Создаем один пост на русском языке «Тестовая запись» и помещаем его в категорию «Блог».


Указываем язык для этой записи — русский.

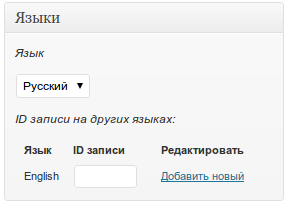
3. Делаем перевод для названия категории. Для этого заходим в «Рубрики» и напротив нашей категории жмем на «+» (добавление перевода на английский).

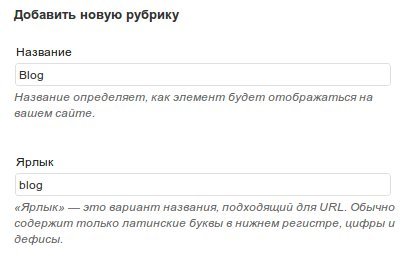
Заполняем название и ярлык.

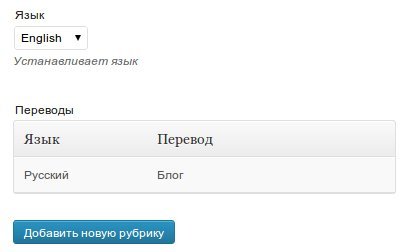
Указываем английский язык внизу и жмем «Добавить новую рубрику».

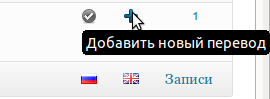
4. Теперь нам нужно добавить перевод для нашего поста на английский. Открываем список постов и жмем на «+» напротив нашего поста «Тестовая запись». Откроется окно добавления новой записи, где будет автоматически установлен английский язык и категория на английском языке. Добавляем заголовок и текст. Публикуем.

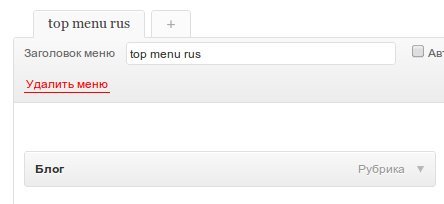
5. Создаем два меню в разделе «Внешний вид — Меню». Одно для русского языка (включает ссылку на рубрику «Блог»).

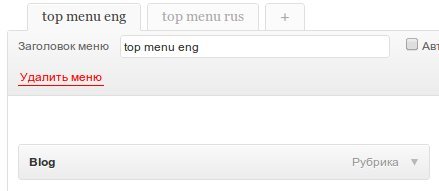
Второе для английского языка (включает ссылку на рубрику «Blog»).

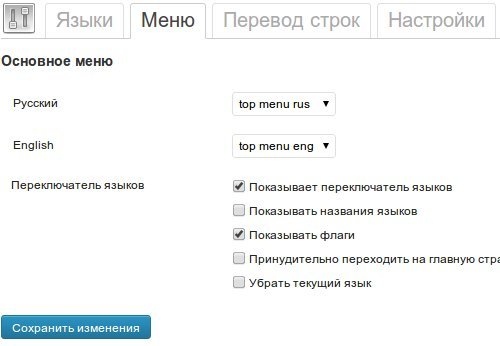
6. Теперь нам необходимо связать эти меню друг с другом. Для этого заходим в «Языки — Меню» и задаем следующие настройки.

Теперь, когда вы сохраните данные настройки, то на страницах сайта увидите меню и переключатель языков. При нажатии на разные флаги будет переключаться и ссылки в меню.

Разумеется, переключатель языков мы можем вставлять в любое место. Для этого снимите галочку «Показывает переключатель языков» и вставьте в нужном месте вашей темы следующий тег:
1 |
<ul><?php pll_the_languages(array('show_flags'=>1,'show_names'=>0));?></ul>
|
Параметр ‘show_flags’=>1 означает, что переключатель должен отображать флаги.
Больше параметров можно найти в документации.
Если вы получаете посты с помощью запроса в шаблоне, то можно использовать следующий код для динамической смены контента в зависимости от текущего языка.
1 |
<?php $news=query_posts($query_string.'&cat='.pll_get_term(2).'&showposts=5');?> |
В данном случае ‘2’ — это id нужной нам категории. Идентификатор будет изменен функцией pll_get_term(), если потребуется вывести данную категорию на другом языке.
Категория: WordPress


Спасибо, за плагин! А казахская локализация есть?
Здравствуйте!
Скачал последнюю версию плагина, столкнулся с проблемой — в настройках плагина нет закладки «Меню». Есть «Языки», «Перевод строк», «Настройки». Не подскажете в чем может быть причина?
Да, кстати, где вы взяли пункт Меню?
Заходите в управление меню Вордпресс… и там будет галочка «вставить в меню переключатель языков».
У меня другой вопрос, нужно чтоб на всех страницах сайта в адресной строке прописывался язык
my-site.com/ru/%post_name% (это просто сделать с помощью настроек)
а для главной чтобы был без суфикса языка my-site.com/
(сейчас выводится my-site.com/ru/)
как воплотить задумку???
здравствуйте, помогите пожалуйста , как перенести «флаги» вверх страницы , кажется, что перепробовала все и никак .
Код для вывода флагов можно поместить в нужное место в коде Вашего шаблона. Могут потребоваться знания в html и css.
spasibo)
Как убрать черные точки возле флагов и поставить флаги выбора языка в ряд горизонтально?
Например. как в qtranlate применяется код .qtrans_language_chooser li { float:right; margin-right:8px; list-style-type:none }
Здравствуйте, спасибо за обзор.
У меня такой вопрос, необходимого мне языка нет в списке представленном в плагине, как его можно загрузить или как можно откорректировать какой нибудь из существующих?
Подскажите, а как перевести куски текста в виджете или коде?
Интересно, можно ли без допиливания плагина производить перевод value и placeholder при смене языка?
или если с допиливанием, то как — может есть у кого идеи/опыт?
Столкнулась с проблемой — все записи выводятся на обоих языках.
Со страницами проблем нет, а вот записи …
Пожалуйста, подскажите в чем может быть проблема?
Выбранный язык сохраняется до первого клика меню сайта, после перехода по ссылке язык снова становится по умолчанию. Как исправить это? в чем дело?
Привет! Подскажите, как отредактировать краткое описание сайта для разных языков?
Александр
В стилях CSS пропишите код:
.lang-item {display: inline;}